SNOWNEY
SNOWNEY is a fintech service designed to prevent impulse spending and encourage savings and investments.
App category
Timeline
Platform
Discipline
App
User Research, UX Design, GUI Design, Branding
April 2021 - June 2021,
7 weeks
Fintech
With
Yoonju Jo(Professor), Chloe Youn, Solbi Kang, Seorin Lee
About the project
As part of the university interface design course, I, along with two team members under the guidance of Professor Yoonju Jo, our project mentor, developed the fintech platform SNOWNEY. SNOWNEY is an app designed to prevent impulse spending and encourage savings and investments. It is particularly tailored for the MZ generation, which has a higher rate of impulse spending compared to other age groups. The app provides a service that leverages user-recorded emotional data to prevent impulse spending effectively.
Desk Research
Examining impulsive buying experiences in various situations, it was observed that the rate of impulse spending is higher among individuals in their 20s and 30s compared to other age groups. Furthermore, 93.8% of adults responded that they have experienced 'emotional spending,' a form of spending aimed at relieving stress. Through articles like these, it becomes evident that the tendency for impulse spending without a planned budget, particularly for stress relief, is prevalent among the MZ generation.
Problem
Upon reviewing the content of the previous article, it was discovered that the MZ generation tends to engage in impulse spending for stress relief or mood enhancement at a rate approximately twice as high as other age groups. Continuously engaging in impulse spending can solidify into a habit, and unplanned spending habits based on one's emotions can accumulate over time, leading to significant economic burdens. Moreover, the immediate reward-based consumption may gradually diminish the ability to withstand stress.
The MZ generation has a high tendency to engage in impulsive spending based on their emotions.
User Research
To understand whether the MZ generation is actually experiencing impulse spending and to grasp their spending habits, we decided to conduct user research targeting them. To gain an overall understanding of awareness regarding impulse spending and to assess spending management, we have distributed surveys. Additionally, we decided to select a few individuals from the MZ generation for interviews to deeply examine the process of impulse spending and their financial lifestyles.
Survey
We conducted a survey to understand experiences and perceptions related to impulse spending, identify the purposes behind impulse spending, and gather information on participants' everyday spending records and habits. The overall process involved defining the survey's objectives, creating the questionnaire, distributing it, and then proceeding with the analysis to derive insights. The survey targeted individuals in their 20s and 30s, ran for 7 days, and received responses from a total of 72 participants.
Here are the key findings from the survey responses that we paid particular attention to:
94.4% have experienced impulse spending.
79.4% have regretted impulse spending.
91.2% have faced unexpected additional expenses due to impulsive costs.
88.9% have experienced regret after reviewing their spending records.
72.2% tend to be significantly influenced by emotions when making purchases.
97.2% feel the need for savings or a deposit account.
Interviews
Based on the survey, we confirmed that over 90% of the MZ generation has experienced impulse spending, and more than 79% have regretted impulse spending. Furthermore, we discovered that over 70% are significantly influenced by emotions when making purchases, and over 97% feel the necessity of savings or a deposit account. To gain a deeper understanding of impulse spending, we decided to conduct interviews with users. The interviewees were individuals in their 20s and 30s, and a total of 10 interviews were conducted.
Affinity Map
After concluding the interviews, we used the affinity mapping method to extract key insights. We grouped the interview content, identifying common themes and extracting central topics. Yellow post-its represent raw data of users, blue post-its represent grouped user data, and pink post-its represent user needs inference. The user's raw data went through a classification process of 1st and 2nd stages, ultimately grouped into 20 super headers. Here are the content we carefully examined among them.
Recording and checking the budget helps prevent impulse spending.
Regret is felt when reviewing records of purchasing unnecessary items.
Taking time to think helps prevent impulse spending.
They think that recording emotions can prevent overspending.
Visual elements motivate during savings.
They think it's wiser to invest instead of spending impulsively.
Insights
Through the grouping in the Affinity Map, we were able to extract seven key insights.
Mental Model
We conducted additional processes using raw user data from previous interviews to patternize user behavior in order to gather ideas for functionality. We identified common behavioral patterns among users, grouped them into representative actions, and extracted keywords. These keywords were then utilized as valuable ideas for the development of a new service.
Personas
Based on the analysis of behavioral patterns of the user group interviewed, we created three personas that can represent various user archetypes. These personas include one with low impulse spending tendencies, one with moderate impulse spending tendencies, and one with high impulse spending tendencies, covering a wide range of potential users.
Journey Map
To comprehend the entire product process from a user perspective, we created a Journey Map based on interviews and personas. We visualized the scenarios occurring as the three personas interact with the app to understand the overall user experience. Through this, our team could effectively identify areas of opportunity to focus on and define the direction for the service.
UX Concept
We defined a UX concept explicitly expressing the direction of the product, clarifying the features that should provide value to users.
Ideas Evaluation
After defining the UX concept, we generated various product ideas aligned with our direction. We then conducted idea evaluations to select the optimal idea for addressing the problem. The evaluation criteria focused on utilization value and relevance to needs. Each idea was positioned on a chart based on how easily and frequently it could be utilized and how well it matched user needs. And we selected the ideas that were distributed at the top. Through this critical thinking process, we were able to select the most suitable idea for our product.
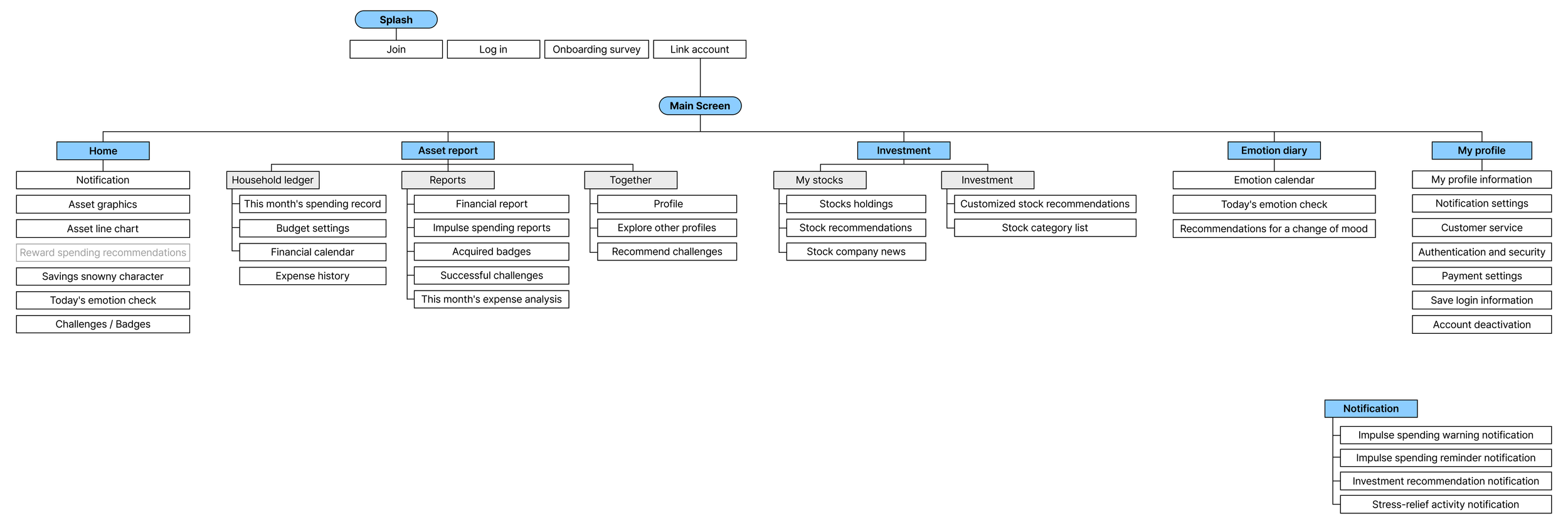
Information Architecture
We designed the Information Architecture with careful consideration, especially as financial information can be perceived as complex by users. The goal was to provide an overall easy and not overly complex financial experience by structuring it so that users can easily find the information they need.
Low-fi Wireframes
Before delving into the actual screen design, we focused on easy usability and a user-friendly interface by designing Low-fi wireframes. We contemplated the organization and placement of information on the screens to align with the direction of providing users with clear and visual financial information.
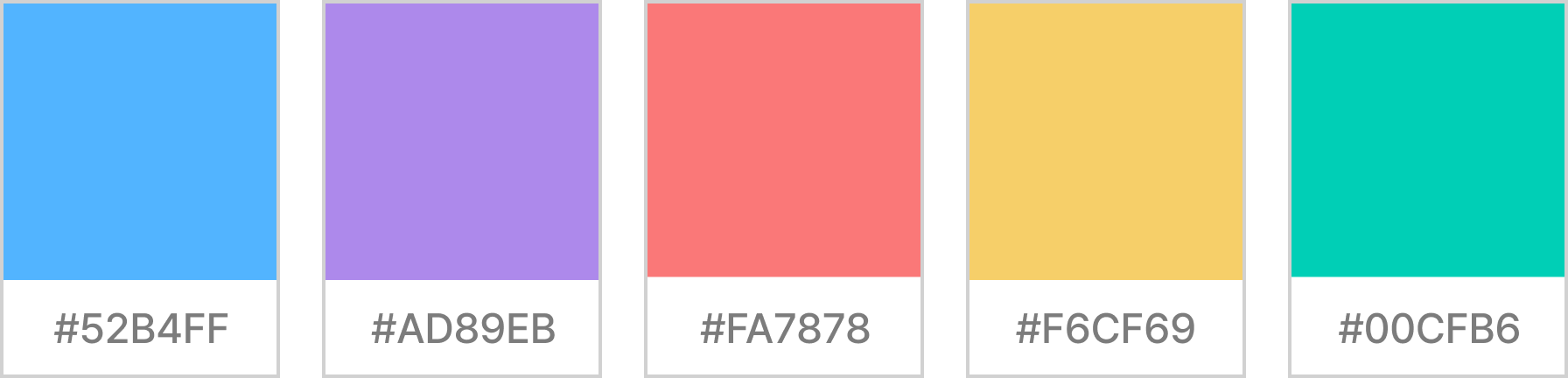
Style Guide
We established a style guide to unify the UI style and provide a consistent brand experience. This was created to establish the unique identity of the SNOWNEY brand and maintain a consistent style across collaborators
Colors
Primary
Neutrals
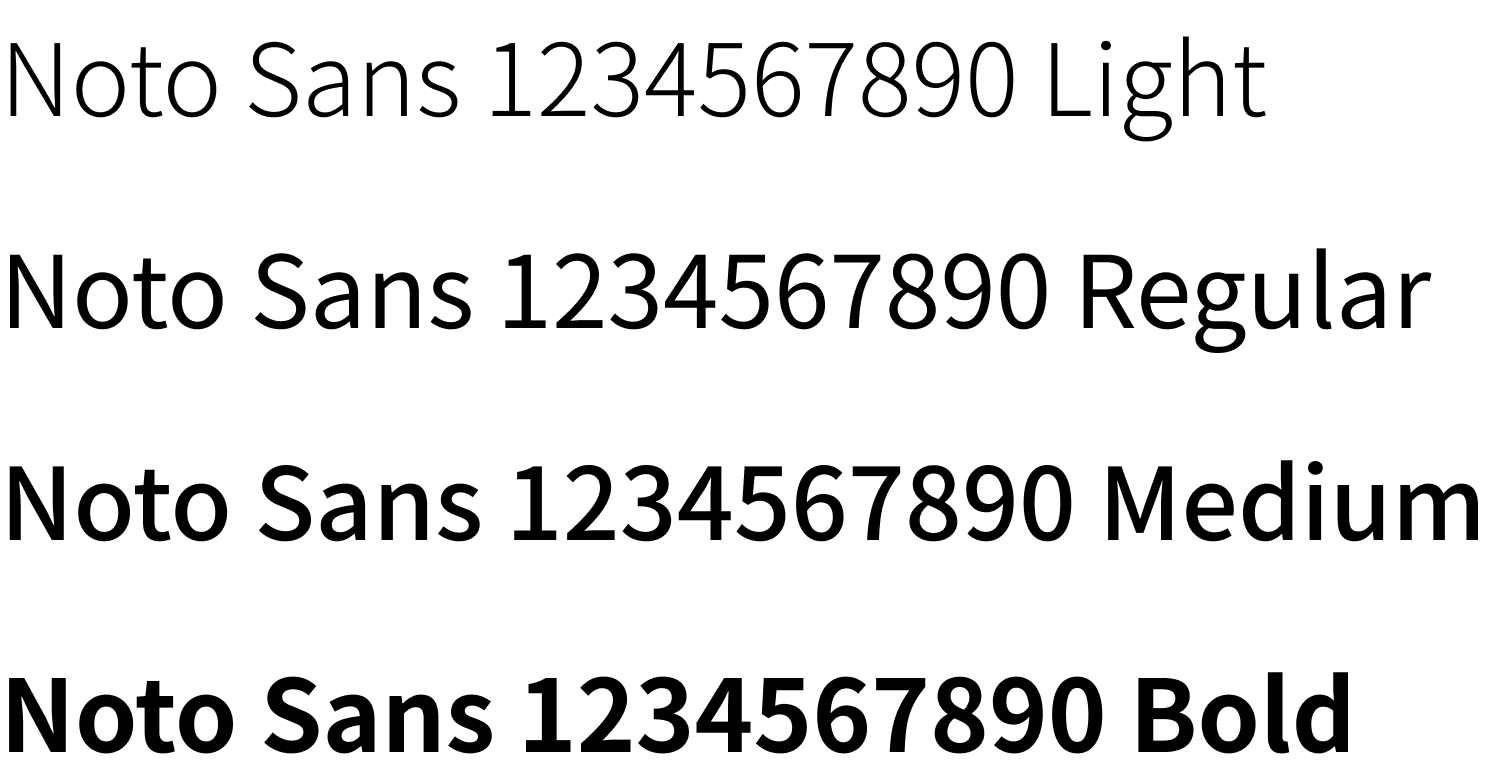
Typography
English
Number
Application Icon
Logo
Button
Input field
Chart / Diagram
Navigation
Emoji / Icon
Design
This is the Log in screen that appears when you first enter the app. SNOWNEY is a fintech service that requires user financial information, so it cannot be used without logging in or signing up. When users sign up for the first time, an onboarding survey is conducted.
Log in
To provide a service tailored to the user's spending patterns, we conducted a user preference survey after registration. This survey includes four questions covering items and apps frequently impulsively purchased by the user, the user's level of impulse spending restraint, stress relief methods, etc., aiming to gather comprehensive information related to the user's impulse spending.
Onboarding survey
It is an account linking service that connects various accounts, from regular ones to investments and savings, used by the user. By linking all scattered accounts, users can conveniently view their overall assets in one place.
Link account
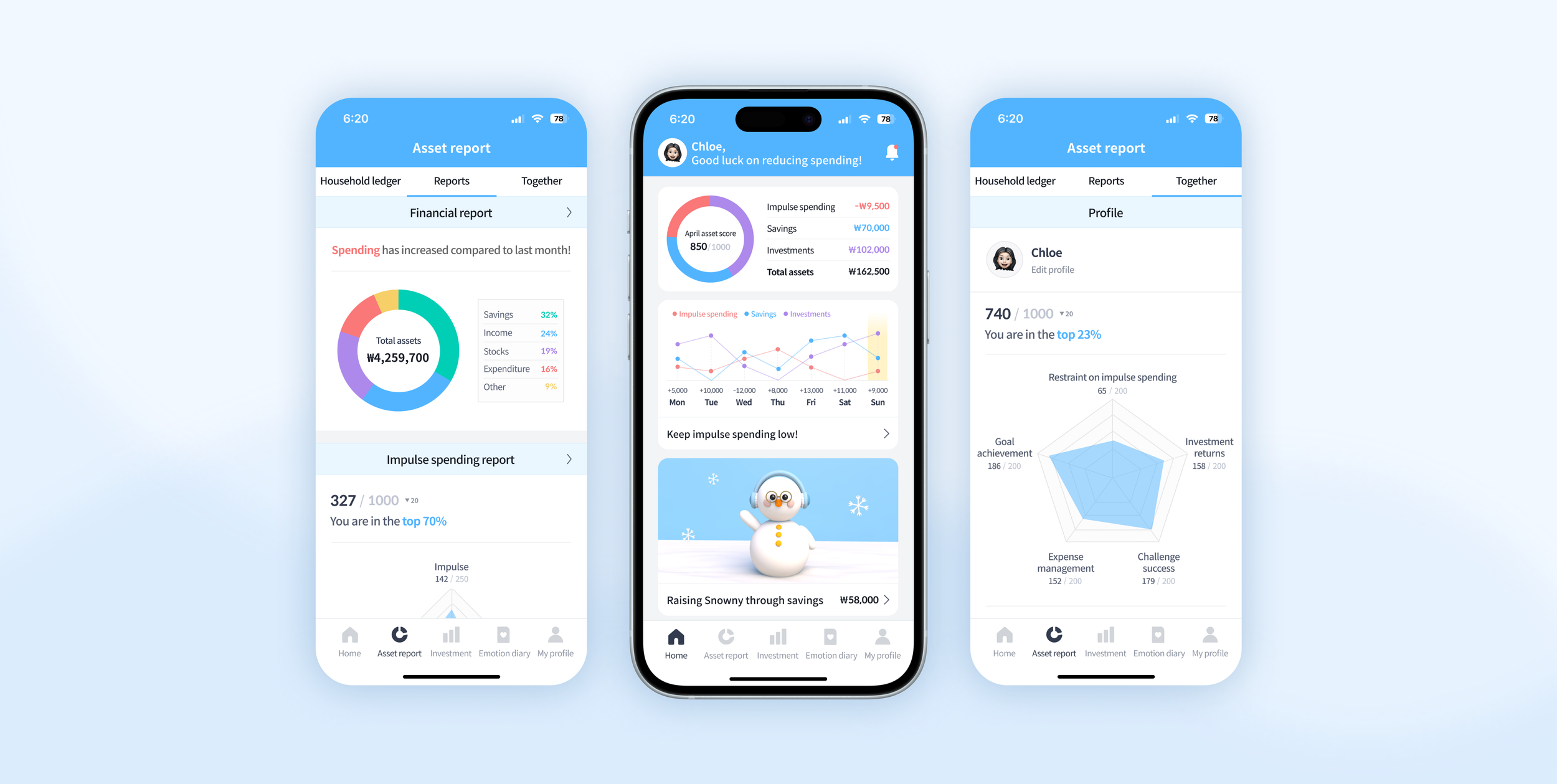
The home screen is designed to motivate users to restrain impulse spending and manage their assets effectively. It includes:
Asset graphics displaying the user's current financial status.
Line chart displaying the user's diligence in asset management over the past week, along with feedback.
A feature where a snowman character is gradually completed as the user saves money they resisted impulse spending, providing motivation for savings.
Daily emotion check to prevent impulse spending.
Conducting the impulse spending restraint challenge and providing badges upon successful completion to enhance user achievement.
Automatic recommendation of reward spending if the user's negative emotions persist, considering past spending habits and budget.
Home
The Notification analyzes user behavior and provides personalized alert features based on it:
Impulse spending warning notification: When attempting to make an impulsive purchase by pressing the payment button, a warning notification informs the user that their accumulated achievement records will be reset.
Impulse spending reminder notification: When a purchase that appears to be impulse spending is detected, a notification is triggered when pressing the payment button, asking whether it is an impulse spending decision.
Investment recommendation notification: When pressing the payment button, a recommendation notification is displayed, suggesting stocks in the user's usual field of interest, guiding spending towards stock investment.
Recommendations for a change of mood: When negative emotion records persist, indicating a higher likelihood of impulse spending, an alert is triggered to encourage activities for stress relief.
Emotion check notification: An alert is provided to assist users in recording their emotions daily, ensuring they don't forget.
Notification
The Asset report screen consists of three tabs: Household ledger, Reports, and Together. The Household ledger tab displays this month's expenses/income and separates the costs associated with impulse spending. Users can set an impulse spending budget and establish consumption goals. Additionally, a financial calendar is provided, allowing users to quickly check their expenses and income at a glance.
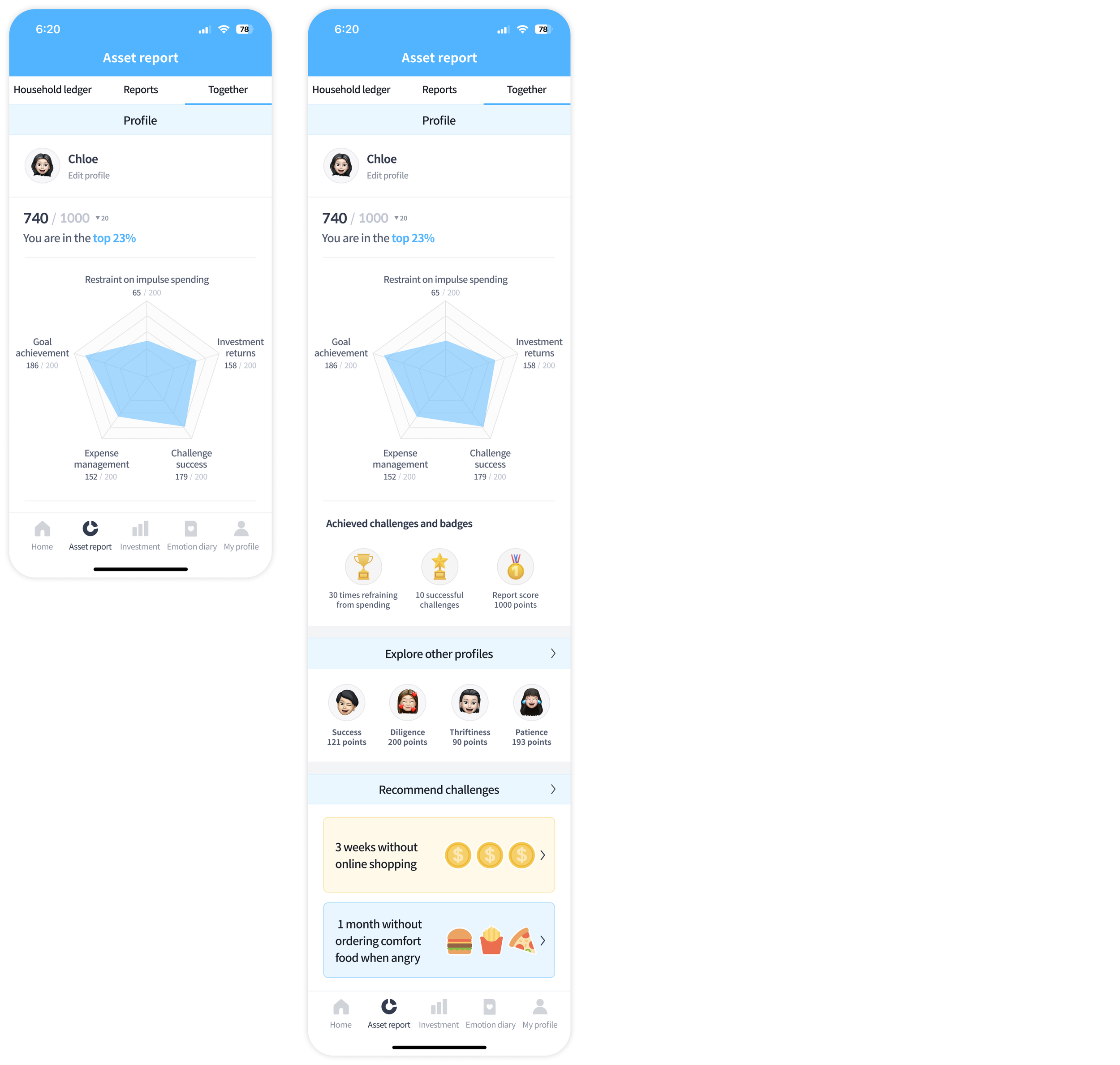
Asset report
The Reports tab provides financial report and impulse spending report, allowing users to reflect on their spending habits. It also displays earned badges and a list of successfully completed challenges, providing users with motivation and a sense of accomplishment. Additionally, through this month's expenditure analysis, it suggests directions for users to form better spending habits.
The Together tab allows users to objectively assess their own asset management skills through a comparison of financial profiles with other users. Additionally, it recommends challenges tailored to the user, helping them reduce impulse spending on their own. Success in these challenges is rewarded with badges, providing a sense of accomplishment.
The My stocks tab displays the user's investment assets at a glance and provides a stock recommendation service based on the user's preferences, along with relevant company news.
The Investment tab recommends personalized stocks based on the user's emotions and offers a categorized list of stocks based on factors such as popularity, search volume, and more.
Investment
The Emotion diary is a feature designed to reduce impulse spending by recording and managing emotions. It provides a calendar to view the user's emotional records at a glance and a feature to check today's emotions. If the user's emotional records consistently show negativity over a certain period, it recommends activities for mood improvement based on the stress relief methods identified during the user's survey conducted at the time of registration.
Emotion diary
The My profile serves as the basic app settings where users can manage profile information, edit account linking, and set various notifications such as impulse spending warnings.
My profile
Lessons Learned
The project of creating a new app with my team was truly meaningful, and it provided an opportunity to learn about cooperation and leadership as we gathered opinions and worked together. Particularly, in the process of contemplating solutions to address the issue of increased impulse spending habits among the MZ generation, I had the chance to contemplate how, as a designer, to approach and solve social issues. Moreover, by conducting surveys to validate information obtained through desk research and engaging in interviews with the target age group, I learned to design logical functionalities based on solid evidence directly experienced and collected during the process.
I express my sincere gratitude to the professor who has excellently led all these projects.